To start with graphics programming
Turbo C has a good collection of graphics libraries. If you know the basics of C, you can easily learn graphics programming. To start programming, let us write a small program that displays a circle on the screen.
| /* simple.c |
To run this program, you need graphics.h header file, graphics.lib library file and Graphics driver (BGI file) in the program folder. These files are part of Turbo C package. In all our programs we used 640x480 VGA monitor. So all the programs are according to that specification. You need to make necessary changes to your programs according to your screen resolution. For VGA monitor, graphics driver used is EGAVGA.BGI.
Here, initgraph() function initializes the graphics mode and clears the screen. We will study the difference between text mode and graphics mode in detail latter.
| InitGraph: Initializes the graphics system. *graphdriver: Integer that specifies the graphics driver to be used. You can give graphdriver a value using a constant of the graphics drivers enumeration type. *graphmode : Integer that specifies the initial graphics mode (unless *graphdriver = DETECT). If *graphdriver = DETECT, initgraph sets *graphmode to the highest resolution available for the detected driver. You can give *graphmode a value using a constant of the graphics_modes enumeration type. pathtodriver : Specifies the directory path where initgraph looks for graphics drivers (*.BGI) first. If they're not there, initgraph looks in the current directory. If pathtodriver is null, the driver files must be in the current directory. This is also the path settextstyle searches for the stroked character font files (*.CHR). |
closegraph() function switches back the screen from graphcs mode to text mode. It clears the screen also. A graphics program should have a closegraph function at the end of graphics. Otherwise DOS screen will not go to text mode after running the program. Here, closegraph() is called after getch() since screen should not clear until user hits a key.
If you have the BGI file in the same folder of your program, you can just leave it as "" only. you need not mention *graphmode if you give *graphdriver as DETECT.
In graphics mode, all the screen co-ordinates are mentioned in terms of pixels. Number of pixels in the screen decides resolution of the screen. In the example 1.0, circle is drawn with x-coordinate of the center 200, y-coordinate 100 and radius 150 pixels. All the coordinates are mentioned with respect to top-left corner of the screen.
Basic Shapes and Colors:
Now let us write a program to draw some basic shapes.
| /* |
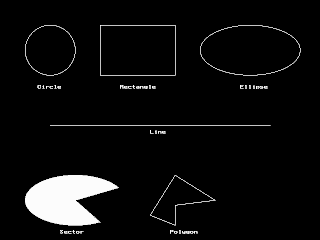
Here is the screenshot of output:
Here, circle() function takes x, y coordinates of the circle with respect to left top of the screen and radius of the circle in terms of pixels as arguments. Not that, in graphics, almost all the screen parameters are measured in terms of pixels.
Function outtextxy() displays a string in graphical mode. You can use different fonts, text sizes, alignments, colors and directions of the text that we will study later. Parameters passed are x and y coordinates of the position on the screen where text is to be displayed. There is another function outtext() that displayes a text in the current position. Current position is the place where last drawing is ended. These functions are declared as follows:
void far outtextxy(int x, int y, char *text);
void far outtext(char *text);
Circle, arc, pieslice are declared as follows:
| Declaration:
Remarks:
Arguments:
|
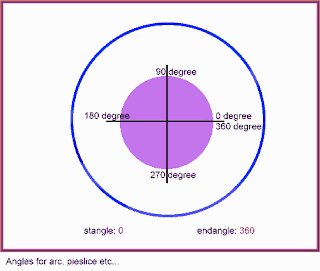
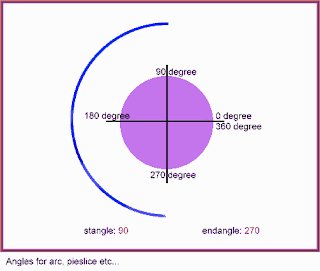
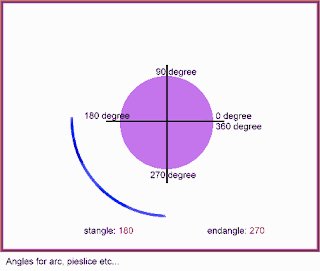
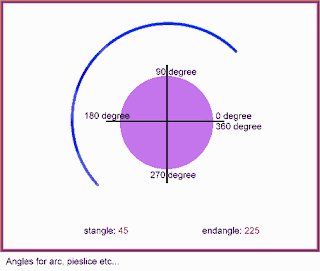
Here, stangle and endangle are in degrees starting from the +ve x-axis in the polar coordinate system in the anti-clockwise direction. if stangle is 0, endangle is 360, it will draw a full circle. Refer this figure for clear idea: For the details of current color, fill color and fill patterns, refer the sections Lines and Colors.
Another basic shape that we come across is a rectangle. To draw a border, use rectangle with the coordinates of outline, to draw a square use rectangle with same height and width. drawpoly() and fillpoly() are two functions useful to draw any polygons. To use these functions, store coordinates of the shape in an array and pass the address of array as an argument to the function. By looking at the output of the previous program, you can understand what drawpoly is. fillpoly is similar except that it fills in the shape with current fill color.
| Declaration:
Remarks:
Arguments:
|
To draw a closed polygon with N points, numpoints should be N+1 and the array polypoints[] should contain 2(N+1) integers with first 2 integers equal to last 2 integers.
Let us study more about shapes latter. Here is some idea about colors. There are 16 colors declared in graphics.h as listed bellow.
| BLACK: 0 |
To use these colors, use functions setcolor(), setbkcolor() and setfillstyle(). setcolor() function sets the current drawing color. If we use setcolor(RED); and draw any shape, line or text after that, the drawing will be in red color. You can either use color as defined above or number like setcolor(4);. setbkcolor() sets background color for drawing. Setfillstyle sets fill pattern and fill colors. After calling setfillstyle, if we use functions like floodfill, fillpoly, bar etc, shpes will be filled with fill color and pattern set using setfillstyle. These function declarations are as follows.
| Declaration:
Remarks:
|
The parameter pattern in setfillstyle is as follows:
| Names | Value | Means Fill With... |
| EMPTY_FILL | 0 | Background color |
| SOLID_FILL | 1 | Solid fill |
| LINE_FILL | 2 | --- |
| LTSLASH_FILL | 3 | /// |
| SLASH_FILL | 4 | ///, thick lines |
| BKSLASH_FILL | 5 | \\\, thick lines |
| LTBKSLASH_FILL | 6 | \\\ |
| HATCH_FILL | 7 | Light hatch |
| XHATCH_FILL | 8 | Heavy crosshatch |
| INTERLEAVE_FILL | 9 | Interleaving lines |
| WIDE_DOT_FILL | 10 | Widely spaced dots |
| CLOSE_DOT_FILL | 11 | Closely spaced dots |
| USER_FILL | 12 | User-defined fill pattern |
Here is an example program with colors, pixels, bar, cleardevice etc. stdlib.h is used for random number generation. We have a function random(no), it returns a random number between 0 an no. The effect is by drawing random radius, random color circles with same center and random pixels. kbhit() function(defined in conio.h) returns a nonzero value when a key is pressed in the keyboard. So, the loop will continue until a key is pressed.
| /* |


really , very good programming and awesome way of presentation........
ReplyDeletethanku.
its good programming.....
ReplyDelete